Magic Mirror anzeige
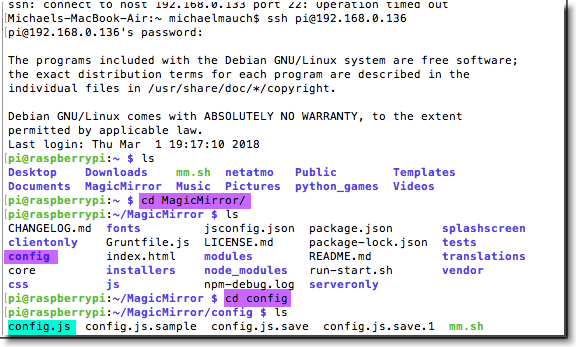
Die Standardausgabe des Magic Mirrors ist schon mal ganz ok. Mit zwei, drei kleinen Kniffs kann man sie aber optimieren. Als erstes öffnen wir aber mal die entsprechende Datei, welche für die Ausgabe verantwortlich ist. Verbinde dich als erstes per SSH auf deinen Raspberry Pi.
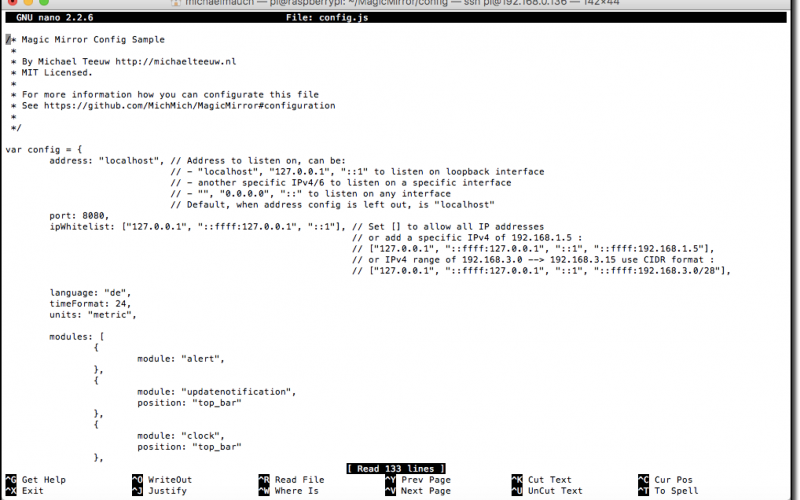
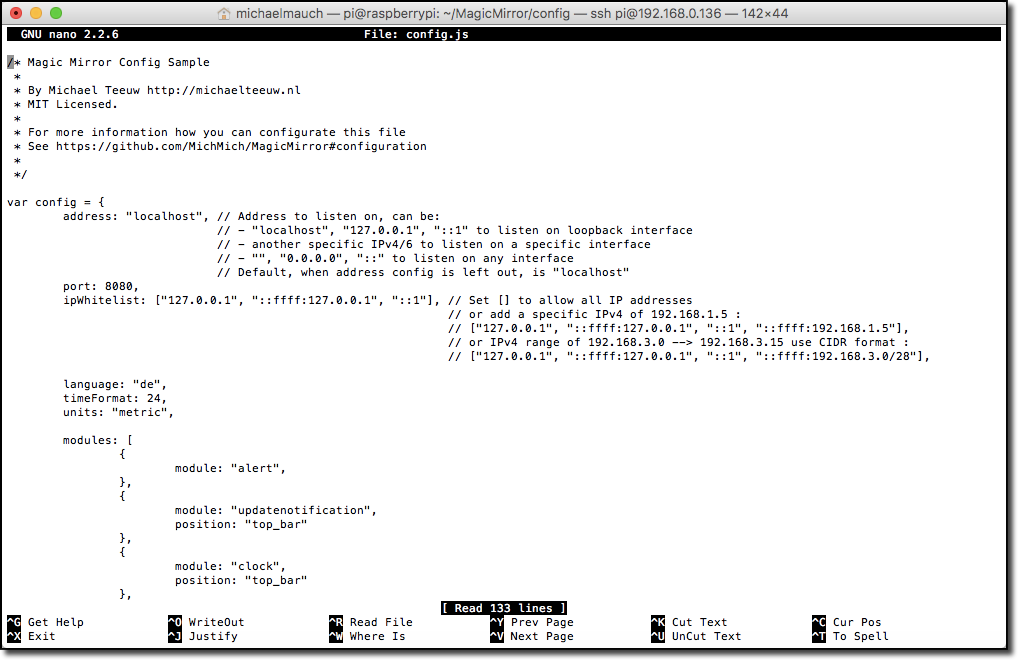
Nun muss man das File config.js im Ordner config der Magic Mirror Installation öffnen:
cd MagicMirror/config
Anschliessend mit dem Nano Editor die Datei config.js öffnen
sudo nano config.js
Die einzelnen Module sind im Bereich modules zu finden. Jedes Modul beginnt mit einer geschweiften Klammer und endet dem entsprechend auch wieder mit einer schliessenden geschweiften Klammer.
Die Position an welcher das Modul angezeigt wird, wird beim Abschnitt position hinterlegt:
position: "top_left"
Folgende Positionen sind auf dem Magic Mirror verfügbar:
Jetzt zu diesem Zeitpunkt würde ich dir raten, einfach mal ein wenig mit den vorhanden Modulen und Positionen zu spielen. Ändere mal ein wenig die Positionen und starte jeweils den Magic Mirror neu und betrachte das Resultat.
Nicht vergessen, das File jeweils mit CTRL+X, Y und Enter zu speichern.
Standard Module Magic Mirror
Folgende Module werden standardmässig mit dem Magic Mirror installiert:
Die Module werden jeweils aus Github sehr gut erklärt. Auch hier würde ich empfehlen, dass man sich die Module alle mal durchschaut und ein wenig damit rumspielt. So bekommt man sehr schnell Sicherheit im Umgang mit den Modulen, der Konfiguration und überhaupt dem ganzen rumgetippe auf dem Terminal.
Zusätzliche Module installieren
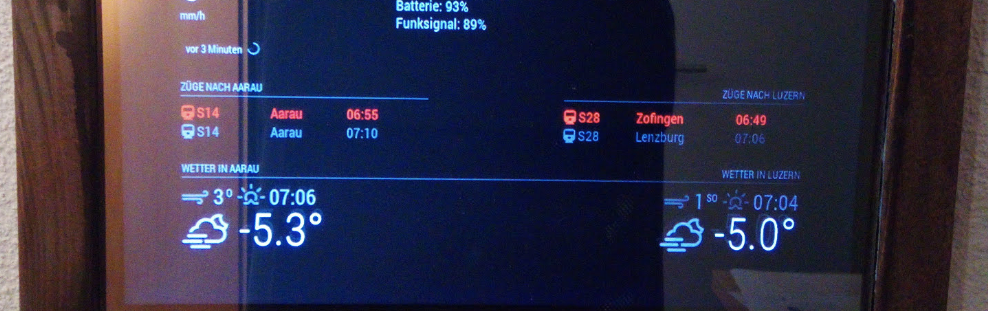
Auf Github gibt es sehr viele zusätzliche 3rd Party Module. Diese zu installieren ist gar nicht schwierig. Untenstehend zu sehen am Beispiel des Modules MMM-SwissCommute. Dieses zeigt mir den Fahrplan der SBB für bestimmte Verbindungen an.
Navigiere als erstes in den Ordner modules mit folgendem Befehl
cd MagicMirror/modules
Klone bzw. lade das Modul auf deinen Raspberry mit folgendem Befehl
git clone https://github.com/nixnuex/MMM-SwissCommute
Anstelle von nixnuex und MMM-SwissCommute kann natürlich jeder andere Name eines Modules verwendet werden.
Ist alles korrekt gelaufen, sollte nun im modules Ordner ein neues Verzeichnis mit dem Namen MMM-SwissCommute vorhanden sein. Navigiere mit dem folgenden Befehl in dieses Verzeichnis:
cd MMM-SwissCommute
Jetzt sollte man die Datei READ.md öffnen um weitere Anweisungen zur Konfiguration zu erhalten. Im Falle von diesem Modul hier, ist das File leider leer. Macht aber nichts.
Nun muss das neue Modul noch in das, oben kennen gelernte config.js File eingebunden werden. Navigiere dazu zurück in den config Ordner und öffne das config.js File.
Nun muss der folgende Konfigurations Block in den modules Abschnitt des config.js Files hinzugefügt werden:
{
module: 'MMM-SwissCommute',
position: 'bottom_left',
header: 'Train Connections',
config: {
from: 'Zürich HB', // Start train station
to: 'Basel SBB', // Destination station
maximumEntries: 4, // Max departures displayed
minWalkingTime: 10 // Minimum time to get to the station
}
},Jetzt den Magic Mirror stoppen und starten und anschliessend sollten dir die nächsten vier Verbindungen von Zürich nach Basel angezeigt werden.
So und ähnlich können nun noch weitere Module installiert werden. Ich habe auf meinem Magic Mirror noch das Netatmo. Dies funktioniert genau gleich. Zusätzlich muss man dann aber bei Netatmo noch einen Private Key generieren lassen und diesen dem Modul bzw. im config.js File hinzufügen.
Bei mir sieht der Abschnitt im config.js so aus:
Mit der Zeit wird alles ein wenig routinierter. Neue Module zu installieren ist dann kein Problem mehr und man findet sich schneller und flinker zu recht als am Anfang. Bei mir war es noch so, dass ich schlussendlich zu wenig Platz auf meinem Magic Mirror, vor lauter installierten Module, hatte.
Nun fehlt eigentlich nur noch der Rahmen für unseren Magic Mirror. Wie ich den gebaut habe und was es zu beachten gibt, habe ich im fünften und letzten Teil dieser Serie geschrieben.







Hey,
Und bin schon gleich bei der Konfiguration der einzelnen Module auf ein Problem gestoßen…
und zwar, wenn ich in der config.js Datei unter dem Modul “compliments” die Option updateInterval auf 10 Sekunden stellen möchte, die Datei abspeicher und das System komplett neu hochfahre, erscheint bei mir die Fehlermeldung dass in meiner config.js Datei ein Fehler sei.
hier der Code:
{
module: “compliments”,
position: “lower_third”
updateInterval: 10000,
},
Wo ist bitte mein Fehler!!!
schonaml danke im voraus 🙂
Die Kommas (,) an der richtigen Stelle setzen und schon sollte alles wie gewohnt funktionieren.
Hallo, eine andere Frage….
Wie bekomme ich bei dem Sonosmodul
den Raumname über das Bild?
Ich bekomme es nicht hin…,bitte um Hilfe. Danke
Hallo
Leider bin ich kein CSS Spezialist.
Aber schau mal hier, vielleicht hilft das weiter: https://www.doityourself.rocks/magicmirror/diy-magic-mirror-7-sonos-modul/
Gruss
Michi
Danke 🙂
Hey Michi,
ich habe folgendes Problem:
wenn mein pi den magic mirror startet hat er keine verbindung zum wlan, er zeigt nur an “Lade…” bei den Modulen die eine Internet Verbindung benötigen. Ich kann auch nicht über SSH auf den pi zugreifen. Erst wenn ich mit dem Task-Manager den PM2 Prozess beende kann ich mich per SSH verbinden. Dann zeigt der pi auch an dass er eine starke Wlan Verbindung hat.
Mir kommt es vor als würde der pi den magic mirror ausführen schon bevor er sich ordentlich mit dem Wlan verbindet.
Bin noch ein Anfänger sorry falls etwas unklar ist.
Ich hoffe du kannst mir helfen, schon mal danke im voraus 🙂
Gruß
Felix
Hey Felix
Sorry, habe es erst jetzt gesehen.
Das die “Lade…” anzeige kommt, ist dies bei allen Modulen so oder nur bei einem Einzelnen?
Wenn du jetzt mit PM2 den Mirror stoppst, dann kannst du im OS sehen, dass du WLAN hast? Geht am einfachsten zum schauen, wenn du direkt auf den PI zugreifen kannst. Also nicht nur per SSH.
So wie du schreibst, würde das ja heissen, dass sobald der MM gestartet wird, deine Wlan Verbindung unterbrochen wird? Was ja sehr komisch wäre irgendwie.
Das “Laden…” Problem oder dir Anzeige hatte ich auch schon mal, dann stimme aber ewas mit dem Modul nicht. Ich wurde mal ein Modul nehmen, bei welchem du nichts konfigurieren musst und dann schauen, ob etwas angezeigt wird.
Gruss
Michi
{
module: “calendar”,
header: “Private Termine – aus der iCloud-Mail”,
position: “top_right”,
config: {
colored: true,
color: rgb(245,1,1),
calendars: [
{
symbol: “calendar-check”,
url: “**************”,
maximumNumberOfDays: 365
}
]
}
},
In diesem Code versuche ich meine Kalender-Einträge farbig zu gestalten, jedoch ohne Erfolg… Sind meine “Options” (colored und color) überhaupt an der richtigen Stelle??? Und woher weiß ich wo ich meine Options überhaupt platzieren muss???
Schon mal vielen dank im Voraus
Keine Ahnung welches Kalendermodul du verwendest.
Aber wenn du das Default Modul nimmst, ist hier genau alles sehr detailliert beschrieben: https://github.com/MichMich/MagicMirror/tree/master/modules/default/calendar
Hallo!
Bin ein richtiger Anfänger und wollte mir einen MagicMirror bauen.
Soweit funktioniert mein Magic Mirror schon mal.
Ich bin dabei meinen Netatmo auf die Anzeige einzubinden.
Habe auch schon einen Account auf der Etwicklerseite angelegt und auch auch eine App.
Dazu habe ich auch meine client id und client secret erhalten.
Das Problem dabei ist das ich nicht zu den RefreshToken komme.
Wie komme ich zu diesen wäre meine Frage.
Bitte um Hilfe.
Danke im Voruas